WELCOME TO EZLASSO.COM
Website chia sẽ những thông tin về thủ thuật máy tính, công nghệ.
Nếu bạn có thắc mắc về máy tính - công nghệ hãy tìm trên google theo cú pháp: Từ Khoá + Ez Lasso
Bạn đang muốn thêm icon vào Menu WordPress để kiến cho thanh Menu này sinh động và chuyện nghiệp hơn hẳn. THông thường những trường hợp theme đều không hỗ trợ sẵn nhưng nhờ vài plugin thì có thể giúp bạn việc này, bạn không phải tự code chỉ cần tuỳ chỉnh là được. Menu Icon là một plugin miễn phí giúp bạn có thể thêm các icon vào thanh menu mà không cần đụng chạm vào đoạn code nào trên WordPress, nên ai ai cũng có thể sử dụng được
Thêm Icon và Menu làm web có chậm hơn?
Đương nhiên là chậm hơn rồi nhé. Việc độ chậm hơn bao nhiêu còn tùy thuộc vào loại Font Icon mà bạn chọn. Do đó bạn cần phải cân nhắc sao cho phù hợp và cần thiết hay không nhé. Nếu như bạn ưu tiên vào tốc độ lướt web thì bạn nên tránh xa những Google Font hay loại bỏ các Font Icon vì nó khiến website load chậm nhé
Thêm icon vào menu của WordPress bằng plugin Menu Icons
Đầu tiên bạn cần cài đặt và kích hoạt Plugin Menu Icon từ thư viện WordPress.org hoặc trên thư viện Plugin của Website đang cài WordPress là gì?

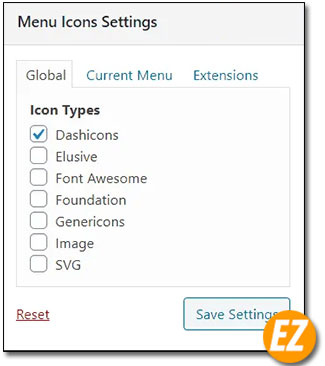
Tiếp tới bạn hãy truy cập vào Appearance => Menu. Tới phần này bạn sẽ nhận được 1 hộp Meta mới phía bên trái có tên là Menu Icon Settings. Bạn hãy chọn những icon có sẵn như: dashicons, Elusive, Font Awesome, Foundation, Genericons hoặc sử dụng file Image, SVG trong tab Global nhé.

Để có thể tránh phải load những Fonts gây ảnh hướng không tốt cho website của bạn thì bạn hãy chọn những loại Fonts phù hợp nhất nhé. Sau đó bạn hãy chọn Save Settings để lưu lại
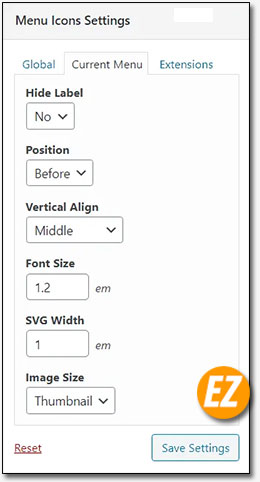
Tiếp theo bạn hãy chọn Tab Current Menu. Ở đây bạn settings tùy chọn được những cách hiển thị Icon như:

- Hide Label: ẩn hoặc hiện nhãn menu.
- Position: vị trí hiển thị icon
- Vertical Align: căn lề cho icon. Cái này các bạn sẽ nhìn thấy rõ nhất trong phần Preview khi chọn icon.
- Font Size: kích thước icon.
- SVG Width: độ rộng của SVG.
- Image Size: kích thước của Image.
Sau đó bạn hãy chọn Save Settings để lưu lại
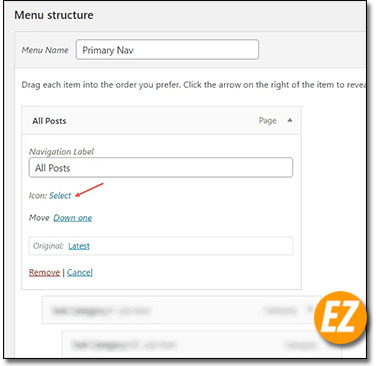
Trong giao diện chỉnh sửa menu ở bên phải bạn hãy chọn vào nút Select (mục Icon) tương ứng với nhãn menu bạn muốn thêm

MỘt cửa sổ mới hiện lên bao gồm các icon bạn hãy lựa chọn Icon phù hợp và chọn Select

Lúc này bạn sẽ được 1 lần nữa chỉnh sửa lại kích thước bạn hãy thay đổi và lưu lại

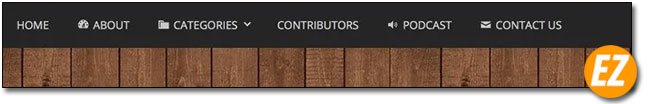
Sau đó bạn sẽ nhận được kết quả như sau:

Xem thêm các bài viết về WordPress:
Thật đơn giản để chèn Icon và Menu WordPress rồi phải không? Hãy cùng theo dõi Ezlasso.com để có thêm nhiều thủ thuật về WordPress






