WELCOME TO EZLASSO.COM
Website chia sẽ những thông tin về thủ thuật máy tính, công nghệ.
Nếu bạn có thắc mắc về máy tính - công nghệ hãy tìm trên google theo cú pháp: Từ Khoá + Ez Lasso
OneSginal một trong những ứng dụng thông báo Push notification được ưu ái hàng đầu với nhà các nhà cung cấp website. Không những dễ sử dụng mà OneSginal còn giúp bạn có được những truy cập người dùng đã vào website bằng các thông báo đẩy (Push notification) . Hãy cùng Ez Lasso tìm hiểu về OneSignal và thông báo đẩy Push notification có tốt không nhé.
Onesignal là gì?
Với một số nhà cung cấp website dịch vụ kinh doanh hoặc bài viết chia sẻ những kinh nghiệm thường dùng 1 công nghệ giúp người dùng quay lại website khi có bài mới hoặc có thông báo giảm giá đặc biệt chỉ cho các khách hàng nhận thông báo ở website.

Với Onesignal dễ dàng giúp chủ website có thể gởi những thông báo dặc biệt cho người dùng. Đối với người dùng bạn có thể theo dõi một website của nhà cung cấp nào đó được bạn ngưỡng mộ hay là đáng xem. Nhưng có điểm lưu ý ở đây bạn cần phải sử dụng Onsignal gởi thông báo như thế nào để người dùng không khó chịu hoặc có ý muốn tắt nhắc nhở website của bạn nhé.
Tại sao lại chọn Onesignal
Song song với Onesuignal có rất nhiều nhà cung cấp thông báo Push notification khác nhưng tại Onesginal có được điểm mạnh sau đây:

- Không giới hạn các thiết bị như điện thoại máy tính bản,…
- Không giới hạn số lượng tin nhắn thông báo được gởi
- Bạn có thể thống kê ngay lập tức sau khi gởi thông báo
- Một tài khoản Onesignal có thể dùng cho nhiều website hay các app khác nhau
- Bạn cũng có thể test được tin nhắn sẽ được gởi mẫu
- Có thống kê lượt click của người vào thông báo ngoài ra còn có những user khác
Đặc biệt hơn Onsignal còn được nhiều nhà cung cấp lớn sử dụng như Uber, zynga,… sử dụng. Quả thật là hữu ích đúng không các bạn. Nếu bạn nào chưa cài đặt Onesignal thì hãy cài đặt nhanh qua phần sau đây nhé
Hướng dẫn cài đặt OneSignal
Trước khi cài đặt OneSignal bạn cần phải chú ý website cần có https nhé nếu chưa cài đặt bạn có thể tham khảo qua bài viết cài đặt https:// cho website. Việc không có https:// thì bạn sẽ không kích hoạt người dùng để lại thông tin đăng ký theo dõi website.
Vì việc có https:// là một việc chứng nhận website đó an toàn và những liên kết được website giới thiệu, hay thông báo của website an toàn cho người sử dụng. Nên khi cài OneSignal là một dạng thông báo đăng ký sử dụng hoặc thông báo đẩy
Đăng ký tài khoản OneSignal
Để cài đặt Onesignal bạn cần phải đăng ký một tài khoản tại đường dẫn website sau:

Bạn chỉ việc điền Email và Password thêm với phần Company or Organization Name bạn có thể điền tên thương hiệu website cũng được nhé. Sau khi bạn điền biểu mẫu xong bạn hãy check email để kích hoạt tài khoản nhé.

Không chỉ có cách đăng ký thủ công như vậy OneSignal còn cho phép bạn đăng ký và đăng nhập qua các tài khoản GitHub, Google (gmail) hay Facebook.
Cài đặt trên OneSignal
Sau đó bạn hãy đăng nhập vào tài khoản nhé. Tiếp tới bạn hãy tạo 1 APP trong tài khoản của bạn bằng cách chọn Add App.

Tiếp bạn sẽ nhận được 1 cửa sổ mới bạn hãy điền tên App mới rồi nhấp vào Add App nhé

Ngay sau khi bạn tạo xong app mới bạn sẽ được chuyển tới một cửa sổ thiết lập các nền tảng gởi trên các thiết bị công nghệ như website, ios, mac os,… Do mình dùng thông báo đẩy cho website nên sẽ chọn Web Push và chọn Next nhé

Tiếp tới bạn sẽ nhận được các mã nguồn website có thể bạn dùng WordPress hay tự code. Mà chọn nhé

Cài đặt OneSignal trên mã nguồn tự code
Đối với mã nguồn từ code bạn hãy chọn vào Typical site nhé.
Tiếp tới bạn hãy điền thông tin website tại site setup:

- Site Name: Tên website
- URL site : là dường đẫn website bạn lưu ý phải đúng url trang chủ của website của bạn nhé.
- Auto Resubscribe (HTTPS Only) : Phần này bạn cứ bật lên nhé, tạm hiểu nôm na là website bạn sau này tự động đăng ký lại nhé
- Default Icon URL: Đây chính là đường dẫn icon của website bạn nhé
- Tại phần My site is not fully Https: đây là việc nhất thiết nêu sbạn không có https bạn hãy bật thông báo này lên nhé
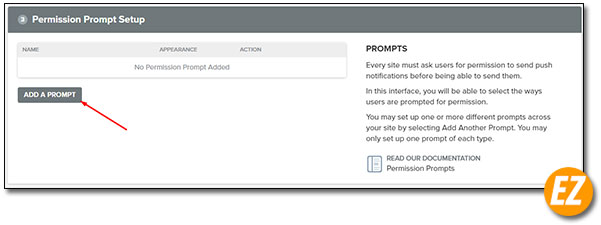
Phần tiếp theo là phần bạn chỉnh sửa phần thông báo người dùng đăng ký nhận thông báo trong website của bạn:
Bạn hãy nhấp vào add a prompt. Đối với phần này bạn có thể add nhiều thể loại 1 lúc với nhau nhé.

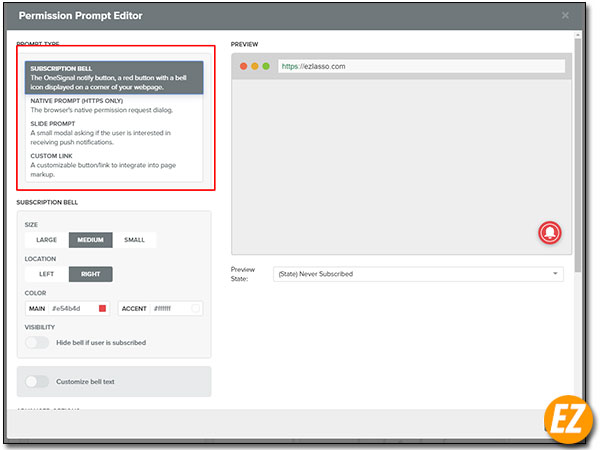
Khi này 1 cửa sổ chỉnh sửa các thông báo nhắc nhở người dùng tại 1 góc dưới. Tại phần này bạn có thể chọn cách nhắc nhở. Tại phần Prompt type bao gồm 4 loại:
- Subscription bell: Tạo ra một chuông thông báo tại một góc phải hay trái màng hình
- Native prompt: Tạo ra một nhắc nhở tại góc url khi truy cập website. Lưu ý: với cách này chỉ dùng cho trang website https và đây là một trong những cách hiệu quả nhất.
- Slide Prompt: Bạn có thể tạo ra được 1 slide sổ từ trên xuống để nhắc nhở người dùng đăng ký
- Custom link: Đây là cách thiết lập tạo ra một đường dẫn hoặc một dòng lệnh để người dùng đăng ký nhận thông báo của website

Tuỳ thuộc và nhu cầu của bạn mà bạn hãy chọn 1 trong 4 cách trên nhé bạn đừng cố găn tạo ra quá nhiều Prompt chỉ 1 tới 2 thôi nhé. Tại vì bạn sẽ gây khó chịu cho người dùng.
Sau khi chọn 1 trong 4 phần trên bạn đều có thể chỉnh sửa lại về câu chữ hay hay màu sắc, kích thước, vị trí của các phần giúp người dùng nhận đăng ký
Tiếp tới là phần Welcome Notification
Một phần khá hấp dẫn giúp bạn có thể tăng tương tác với người dùng sau khi đăng ký nhận thông báo. Đây là phần được bạn thiết lập được câu chữ và tinh nhắn có thể kèm theo đường dẫn nữa. Và bạn có thể view ngay phần hình ảnh phía dưới qua các mảng điện thoại android, windows, macos.

Sau khi bạn hoàn thành các bước trên là hãy nhấn save lại là xong nhé.
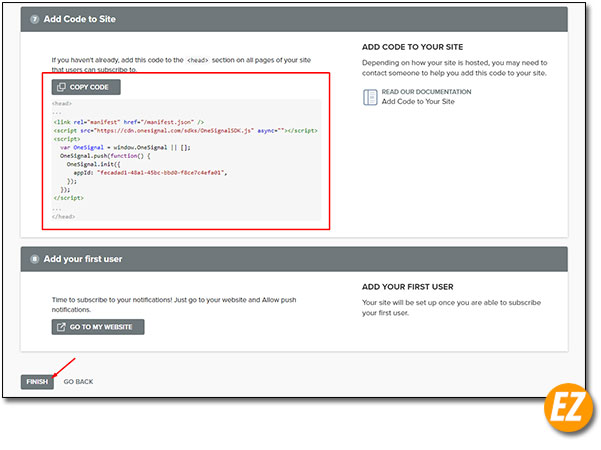
Tiếp theo bạn sẽ nhận được 1 cửa sổ mới tại đay bạn chỉ quan trọng vào phần add code to site. Bạn hãy coppy phần code này vào trang web của bạn, nên nhớ phần code này bạn hãy copy vào phần trước thẻ đóng head nhé

Sau đó bạn hãy nhấn vào finish là xong nhé
Cài đặt OneSignal trên WordPress, Blogger,…
Ngoài ra OneSignal còn cho phép bạn cài đặt trên các mã nguồn đặc thù được nhiều người dùng như wordpress hay blogger hoặc weebly,… Tại đây bạn chỉ việc chọn đúng mã nguồn đang sử dụng nhé. Do mình là wordpress nên sẽ chọn wordpress nhé. Còn nến chọn các mã nguồn còn lại sẽ tương tự nhé

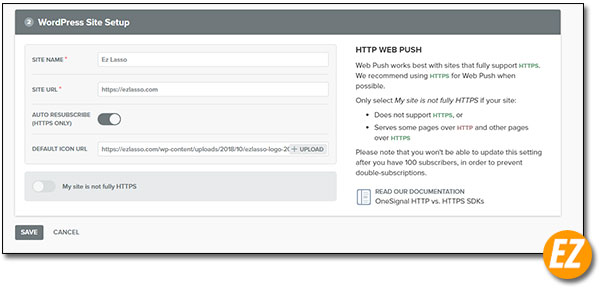
Tiếp theo bạn sẽ nhận WordPress site setup
Tại đây bạn phải thiết lập những thông tin của website như:

- Site Name: Tiêu đề trang
- Site url: đường dẫn website
- Default icon URL: dường đẫn logo
Sau khi điền xong bạn hãy nhấn save để lưu lại nhé
Phần tiếp tới bạn sẽ nhận được API để kết nối với Plugin trên word press nhé.
Để kết nối được với OneSignal này bạn cần phải tải 1 plugin kết nối tại wordpress. Bạn có thể tại Plugin qua đường dẫn sau
Tải ngay Plugin: Tải Ngay
Sau khi cài xong plguin trên trang wordpress của bạn
Bạn hãy coppy chuổi Add API và API KEY của trang web vô trong phần Configuration của plguin nhé.

Tại phần phía dưới plugin là các chỉnh sửa về màu sắc cũng như kích thước nội dung khi nhận thông báo cái này bạn hãy tuỳ chỉnh theo ý muốn và nhấn save lại nhé
Cảm ơn bạn đã theo dõi bài viết. Chúc bạn thành công







